When columns are defined using values they ll use exactly those values and add any grid gap on top.
Css grid gutter border.
Css grid combines the best of tables with the best of flexible boxes.
The space between the red and green borders is the gutter well according to my understanding and memory.
You ll notice the grid above has been pushed to the right because it s now 99 99 wide plus the grid gaps.
Gridgutterwidth 2 1.
Double defines a double border.
The first key piece is setting up a grid container when the view state is larger than mobile.
Solid defines a solid border.
Adds gutter borders for columns gutter border class span adds border on left side of each column border left.
Powerful as this may be how can we create divider lines exactly in the middle of those gutters.
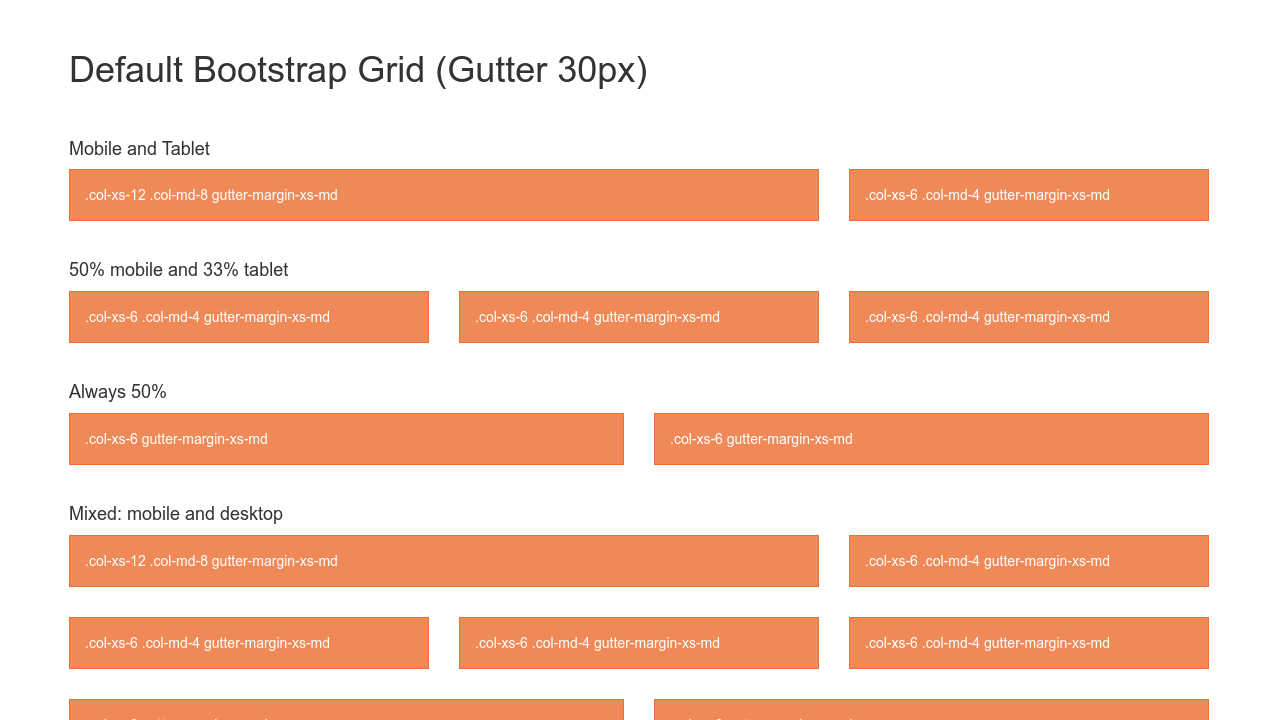
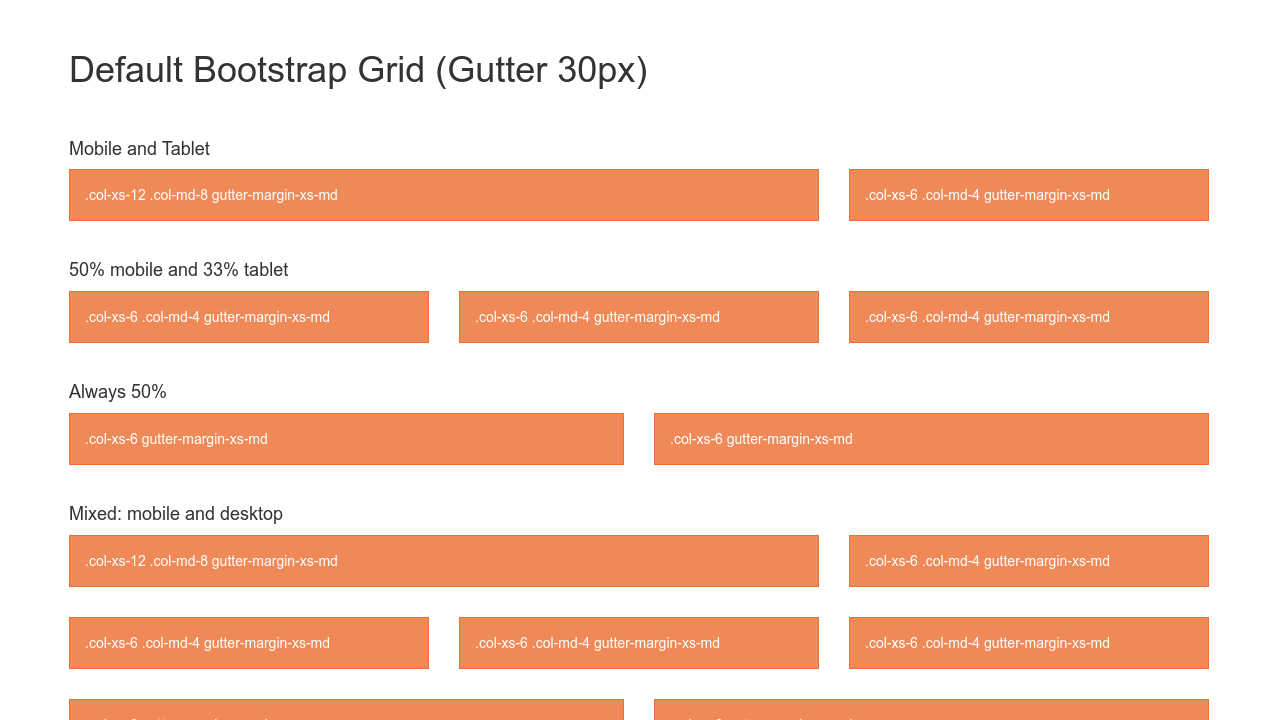
Gutters or alleys are spacing between content tracks.
Sets column left padding to half of the gutter width minus the width of the border since the border also takes up space padding left.
The following values are allowed.
Css grid with border lines.
Dotted defines a dotted border.
The css grid layout module offers a grid based layout system with rows and columns making it easier to design web pages without having to use floats and positioning.
Dashed defines a dashed border.
Groove defines a 3d grooved border.
We re going to introduce the fr or fraction unit.
One final improvement can be made to our simple grid and it will solve the width problem we just mentioned.
These can be created in css grid layout using the grid column gap grid row gap or grid gap properties.
The border style property specifies what kind of border to display.
If you google something like gutter css you ll get a few hits.
This is done using the following code on a service grid wrapper.
Css grid layout initially defined the grid column gap property.
Sets column left margin to half of the gutter width margin left.
Browser support the grid properties are supported in all modern browsers.
The effect depends on the border color value.